Jul 11 2016
The source code for all 7 days can be found here: https://github.com/Tommislav/unity_shaderweek
It has been a successful and interesting experiment, commiting 7 days to shader programming. As I’m on parental leave I could only spend about an hour a day for this, but I think I managed to get quite far!
Apart from what’s visible here, I spent 3-4 days reading or researching, but did not count those as I wanted visible examples for each day.
One problem with only having about an hour a day, and only doing tutorials is that you don’t get much time to modify/experiment/fix bugs. But I early decided that my focus this week would be learning, and that I will do a second shader week where I experiment and create my own shader effects instead.
To conclude
- I have learned a ton!
- Need a second shader week, where I write my own shader effects
- A superb resource for learning shaders is this link: http://www.alanzucconi.com/
Jul 11 2016

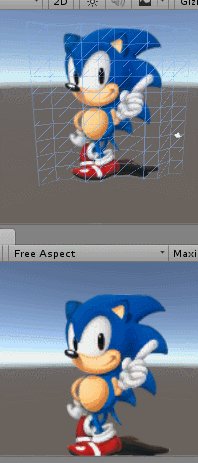
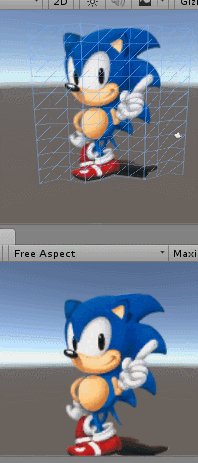
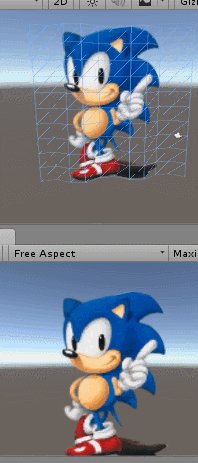
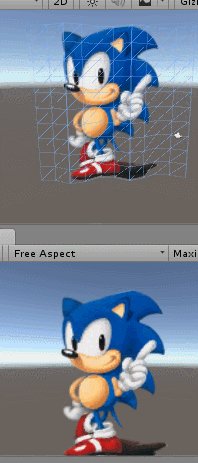
Last day on my shader week. Not sure what to do when a friend of mine suggested that I do a “wobbly water shader”. Well, I guess you could do it pretty simple by using a displacement map as in day 2, so I used another approach manipulating the vertexes with a sine-wave instead.
I used this tutorial as base
http://www.alcove-games.com/opengl-es-2-tutorials/vertex-shader-for-tiled-water/
but re-wrote it in CG
Jun 30 2016
Todays shader tutorial was about keeping an offscreen buffer which we can update continually.
http://www.alanzucconi.com/2016/03/02/4539/

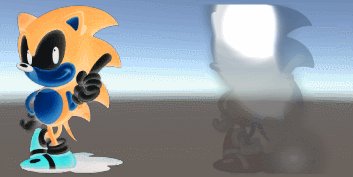
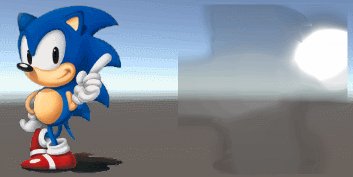
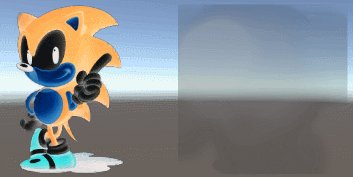
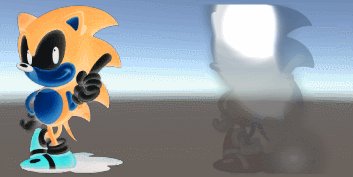
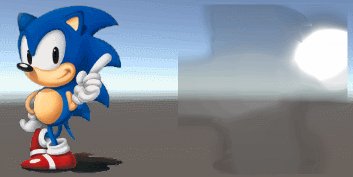
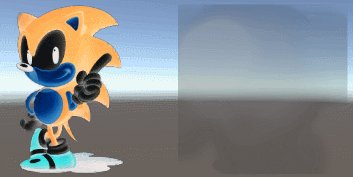
In the image to the left we invert the colors every second.
The right image was supposed to be smoke, but the tutorial was very math heavy but thin on how to do the implementation. So I skipped the smoke tutorial and made a script myself that draws a circle at the mouse position (cursor not visible in gif) and fades the image by 0.9 every frame.
Good thing the cursor isn’t visible though. Somehow the mouse X/Y-movement was inverted, and coordinates messed up.
But not enough time to fix tonight, as I’m only using an hour a day.
Jun 29 2016
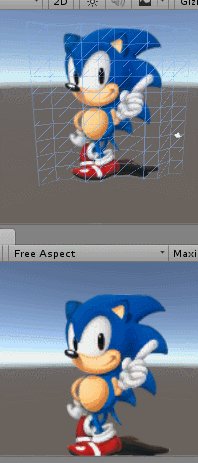
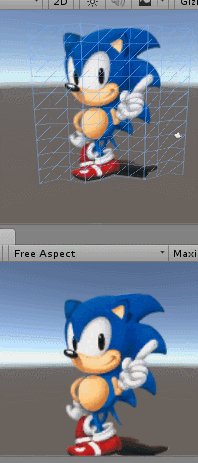
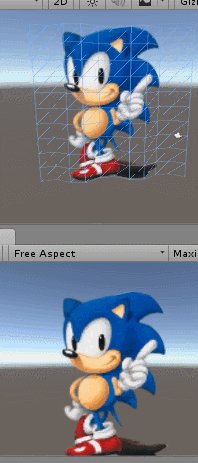
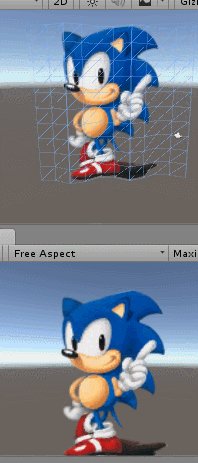
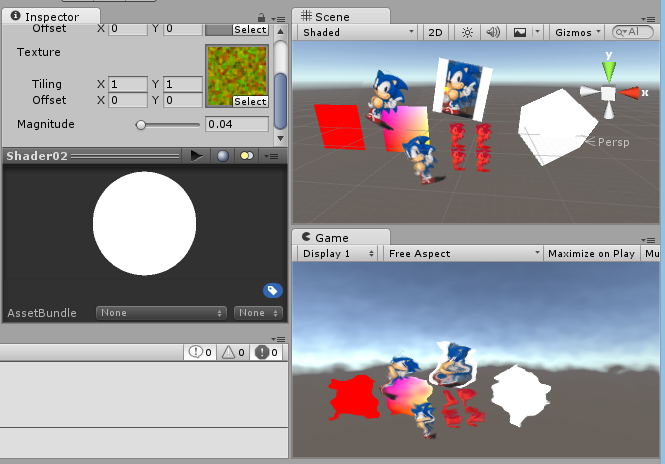
Finally started on vertex and fragment shaders again!
http://www.alanzucconi.com/2015/07/01/vertex-and-fragment-shaders-in-unity3d/

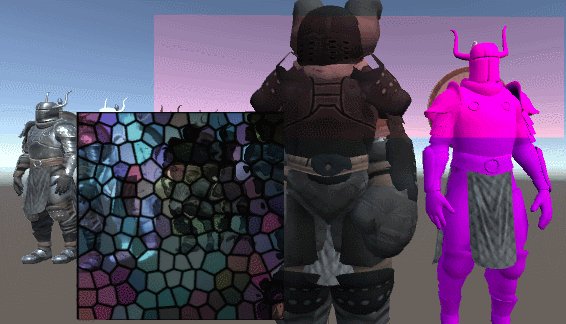
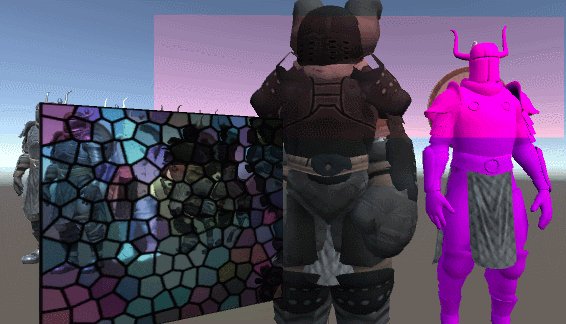
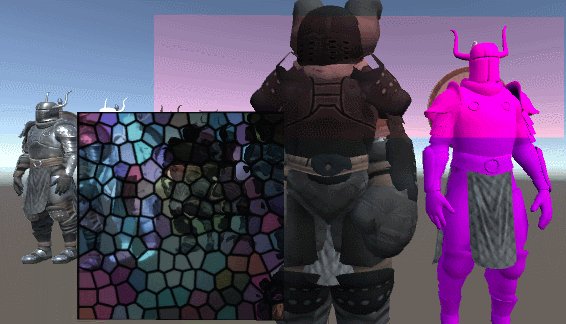
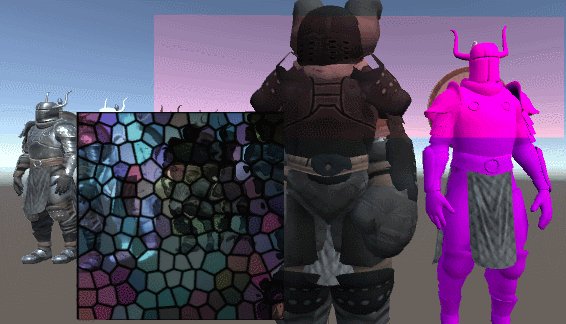
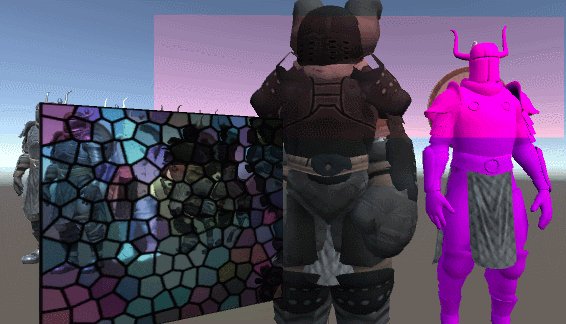
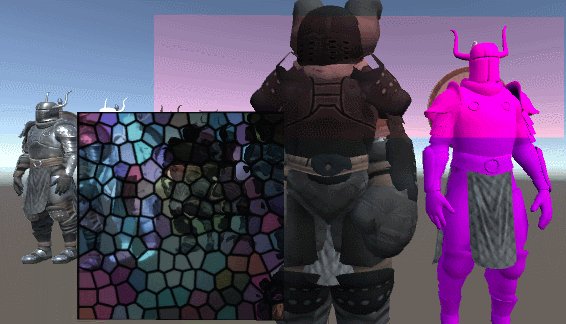
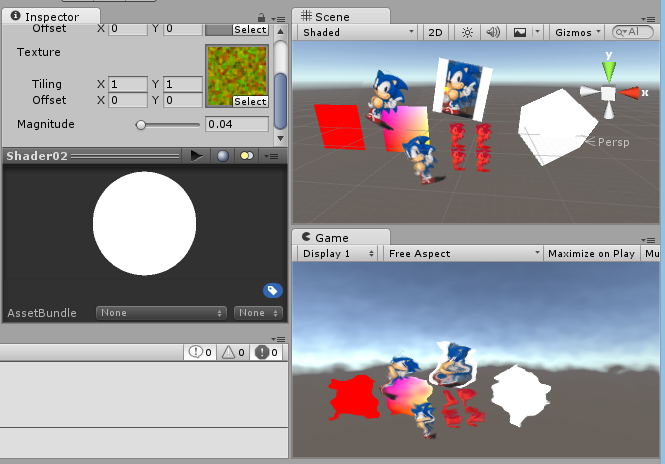
Using a GrabPass to grab a texture of what’s underneath we can manipulate whats underneath.
The red rectangle is just taking the rgb + r*1.5, applied to a quad.
Underneath we’re using a bumpmap to apply something that looks like glass.
Very cool, but a lot of new concepts here. Will have to play around with this more. But now I’m out of time for today…
Jun 26 2016
Today I started with a tutorial series that seems to be very elaborate:
http://www.alanzucconi.com/2015/06/10/a-gentle-introduction-to-shaders-in-unity3d/
This tutorial starts with an overview, and then goes on to surface shaders. I decided to start from the beginning, but did not manage to complete the surface-part in just one hour.
The Vertex/Fragment-part comes afterwards and is the part I’m looking forward to.

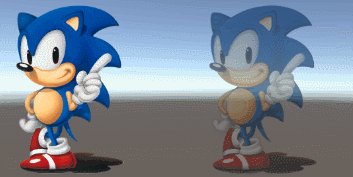
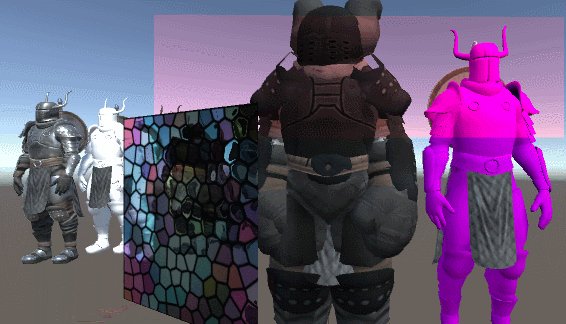
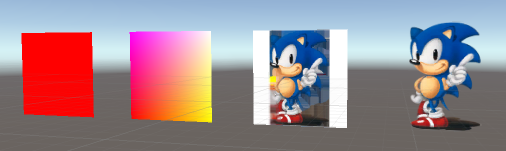
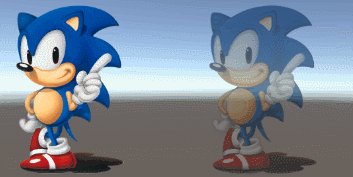
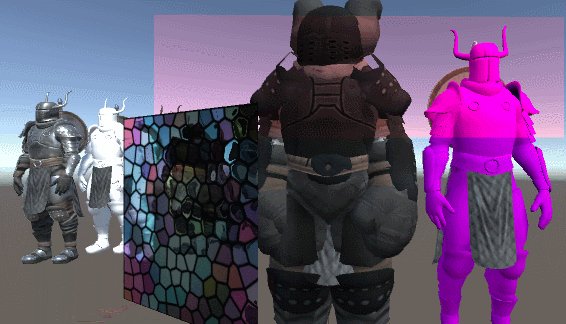
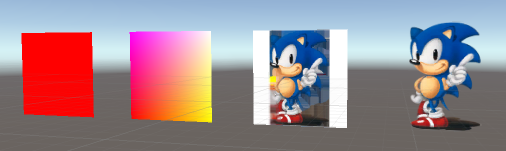
Knight number 1 (from the left) is the original. Free model from Asset Store
Knight number 2 is a surface shader that only sets the albedo property (base color).
Knight number 3 uses the texture data (but no specular or bumpmap or other fancy things)
Knight number 4 uses the built-in worldPos input variable to paint a circle - based on distance from a point in world space.
Jun 21 2016
First of all: installed Visual Studio Extension to get some basic autocompletion when writing shader code. An improvement!
https://visualstudiogallery.msdn.microsoft.com/ed812631-a7d3-4ca3-9f84-7efb240c7bb5
Second, was looking for how the sampling of pixels was working and found CG documentation:
http://developer.download.nvidia.com/cg/index_stdlib.html (look for tex2D-function)
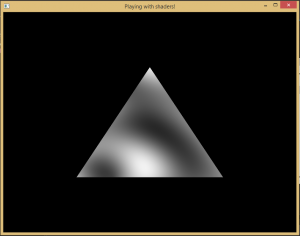
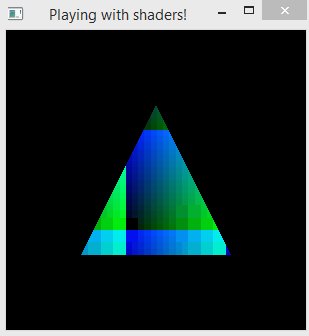
Apart from that, I finished off the tutorial from yesterday (interpolated colors into the rendered texture), and then proceeded with applying a shader to the camera for full screen effects - using OnRenderImage(src, dest) and Graphics.Blit(src, dest, material).
Finally played a bit by adding a displacement map, distorting the entire screen. Simple stuff, but still funny!

Jun 20 2016
I have collected a number of interesting resources for starting to get acquainted with writing shaders in Unity, so I have decided to devote an hour a day this week to start going through them (I think I can manage an hour a day, but not sure… I’m currently on parental leave with my two 11-months twin girls. I’ll do as best as I can).
Here are the resources
After this first hour I’ve gone through the first Shader101 in the top link. Simple stuff. Drawing colors and/or a texture to a quad. With and without transperancy.

However, the tutorial lacked depth. And I spent the rest of the hour trying to find out more about the sampler2D-class used to sample pixels from the texture to the quad. Without luck.
However I found an interesting link on how to make Visual Studio better at writing shader code. Will look at it tomorrow! https://visualstudiogallery.msdn.microsoft.com/ed812631-a7d3-4ca3-9f84-7efb240c7bb5
Sep 21 2015
My recent days of night dev has been a bit fragmented due to the fact that I have two newborn kids that require a lot of attention. But whenever I get a spare moment I try to do a little bit of programming, so todays post is actually the result of several short days of work.
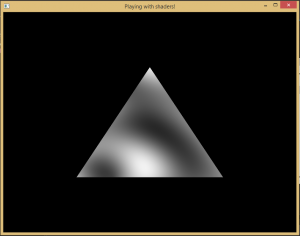
First of all I needed to read up on plasma effects again. Haven’t done that in several years, and it turned out I did not fully remember how it was done.
But I did find the excellent tutorial I used several years ago, I highly recommend reading it!!! It is ugly, but very interesting read:
http://lodev.org/cgtutor/
After that I started playing with shaderToy, trying to get a plasma shader running.
And lastly, I implemented that shader into my c++ sandbox project.
Something seems to be a bit off though, it is way to bright. I think it is because the range of each sine/cos-effect (that is merged together to form the plasma) has an incorrect range (not 0-1), or perhaps the area is too zoomed in – but it’s too late to start bug-hunting now so this will have to do for now.

Next up: colors and bitmaps!
Sep 10 2015

Spent several hours rewriting my setup code to play with shaders.
This is a tutorial that explains it very nice and cleanly: https://open.gl/introduction
I also found a library for loading png files from disc, that don’t require you to invoke make-scripts and all that madness. Just add one .h and one .cpp-file to your project and you’re done! The name is LodePNG. However, did not come far enough to read textures into my shader.
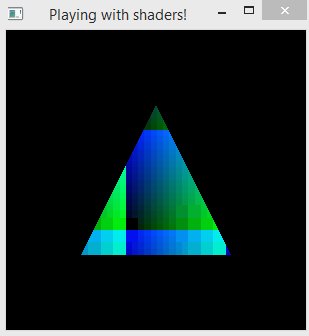
However I managed to get uniforms working, so I could pass the current time to my shader and animate it. I guess that’s something.
That’s all for tonight.
Sep 08 2015

Since I became a father of two twins, two months ago, I haven’t been able to do much coding at all. Any opportunity I get I have to make sure I do something really small since my work time gets very fragmented.
So I started a c++ project, open a window with an openGL context, and started playing with some really basic shader code. As I said, I didn’t get very far before I had to abort. But it’s something.
Just wanted to save the links to some pages that helped me setting up GLFW on windows in Visual Studio 1013.
http://www.41post.com/5178/programming/opengl-configuring-glfw-and-glew-in-visual-cplusplus-express
http://www.codeincodeblock.com/2013/05/introduction-to-modern-opengl-3x-with.html
https://github.com/smokindinesh/Modern-OpenGL-Series
#version 420 core
out vec4 color;
void main() {
float x = mod(gl_FragCoord.x, 100.0) / 100.0;
float y = mod(gl_FragCoord.y, 100.0) / 100.0;
color = vec4(x,y,1.0,1.0); }