


Spent a few hours reading up on OpenGL this winter holliday. Haven’t messed around with it for 11 years.
What’s was most interesting was optimizing compile times. Using VIM and a bat-script for compilation made it pretty much instant.
Well. I realized that even if it’s nice to have basic knowledge, I find it boring. And also realized that OpenGL is considered more or less ‘deprecated’ now as a cross platform graphics api (since Mac no longer supports it). I wasn’t aware of that as a more or less established status before. If you are interested in graphics programming, then you should look into webgpu instead, it seems.
But this will be it for now. Time to go back to my beloved AsciiBrain project again.
KTHXBAI

Haven’t posted in a while, so let’s do something about it! Big time!
Here’s a summary of all that’s happened to asciibrain (that I haven’t yet posted about) during at least the past 1,5 years. Quite a lot, this is still very much a live passion project for me.
READ MORE >>You know all the basic stuff of git: pull, add, commit, push, log, branch, diff. But want to be able to practically use it. To get actual overview of what’s going on. Here are a few really neat commands with options that might be good candidates for you to add as git aliases.
Ever find yourself doing
git statusgit diff path/to/file1git add path/to/file1You can review each change much faster by using the patch option inside
git add -i
Logging is these things thats important, but also super important if you want to get an overview. Most of these commands can be combined!
Tip number 1:
git log --graph --all
Show log as a graph, and how its relationship with other branches/remotes
Tip number 2 (can be combined with 1)
git log --oneline
Shows a condensed list with only hashes and messages
Tip number 3 (this I don’t see enough of, use it often! Can also be combined with 1):
git log --stat
Shows which files were affected, with a brief addition/deletion summary
I cannot stress how often I find the need to see which files were actually touched by a specific commit.
git show hash:file
Quickly show the file at the specific commit
But git diff hash -- file will compare it to the version in your working directory, and you want to see what changes were introduced in that specific commit! That means you need to compare that version of the file with the version of the file as it looked before that commit. This is actually not as easy as one would wish, but here it comes:
git log -p -1 [-m] [--follow] [hash] file
Let’s break this one down.
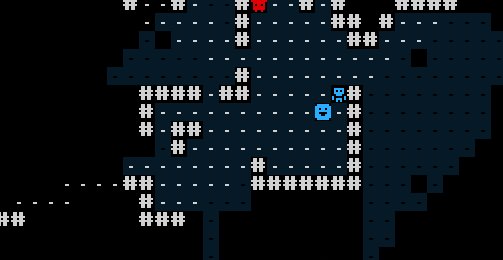
log -p where one would assume git diff-p will log only changes to that specific file-1 (optional) will limit to only one entry, in our case we do-m (optional) will allow us to diff with merge-commits, most likely we do-follow (optional) will follow commit history of file even if it was renamedhash if we omit this it will show the latest introduced change, we might want to inspect an older onefile yeah, no dashes… I do find git syntax to be quite inconsistentMigrated the project to CMake and tried compiling it on my ancient linux netbook. Had to shrink the window, other than that it worked fine!
Here you’ll also see a glimpse of my ascii smoke and text layout code…
White laptop to the left is running Lubuntu and the laptop to the right is running Windows 11.
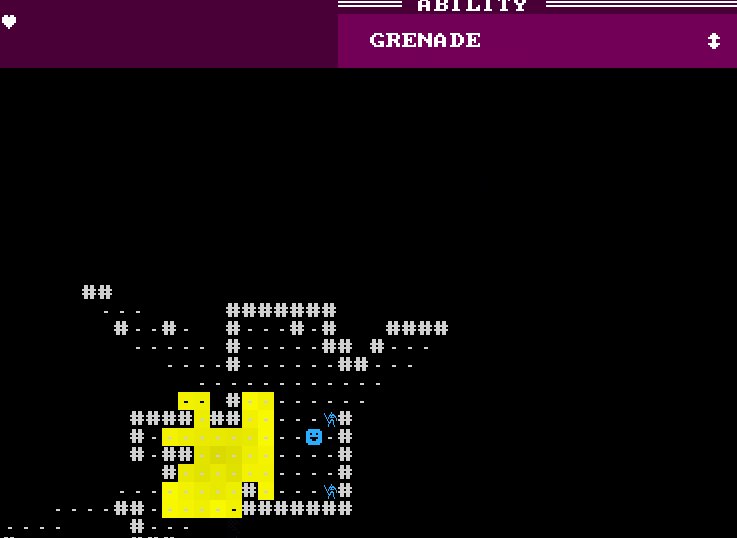
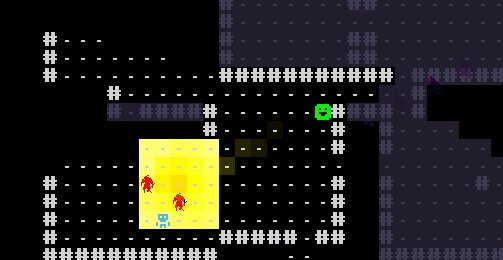
I love particles in ascii, and started prototyping on a first-look on a fire/explosion type of effect. So far it’s hard coded to explore the kind of style I’m after and see what the requirements are… Here’s the process it went through!
 First try. Yellow to black. Delay per cell based on distance from center with a small offset to not have it ’too symmetric'.
First try. Yellow to black. Delay per cell based on distance from center with a small offset to not have it ’too symmetric'.
 Second try. Red to yellow to black.
Second try. Red to yellow to black.
 Third try. Kick up the offset and make it longer.
Third try. Kick up the offset and make it longer.
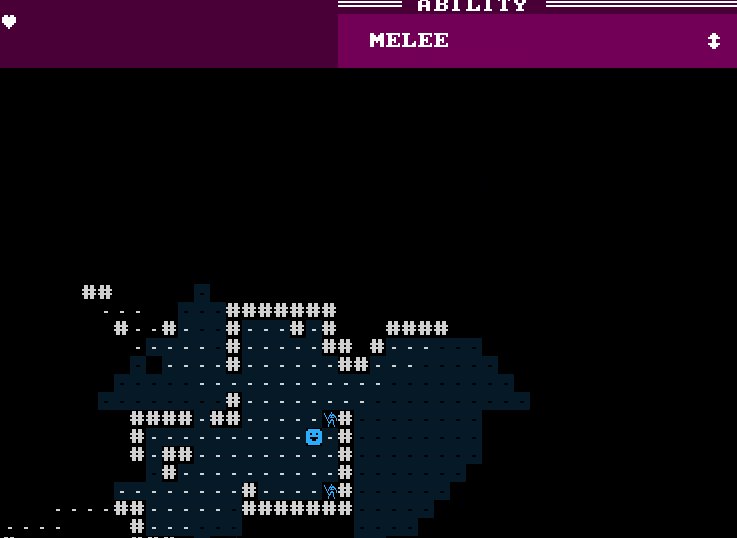
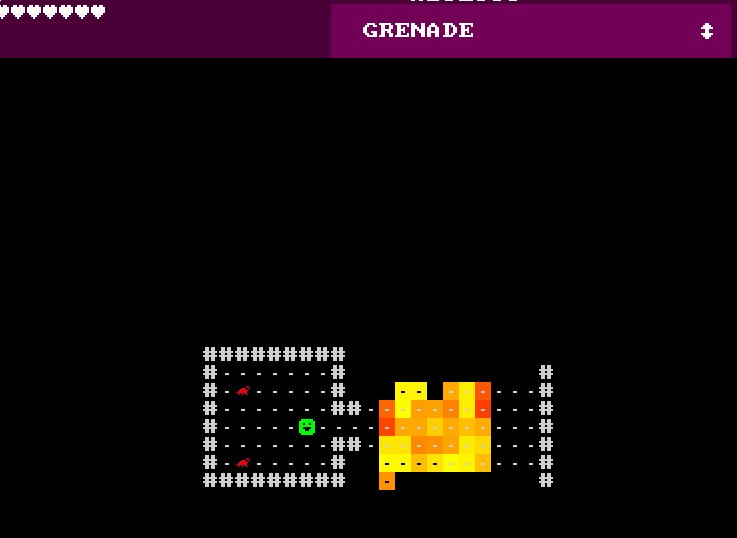
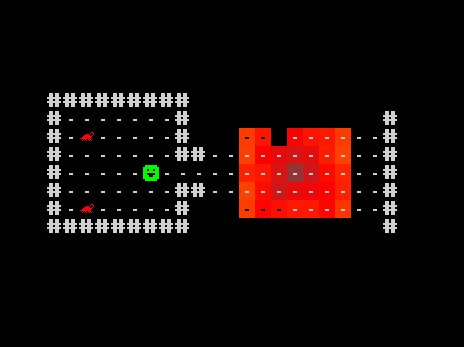
 Fourth try. LoL, explosion should start with yellow then fade to red (doh). Added in smoke and lowered that offset again.
Fourth try. LoL, explosion should start with yellow then fade to red (doh). Added in smoke and lowered that offset again.
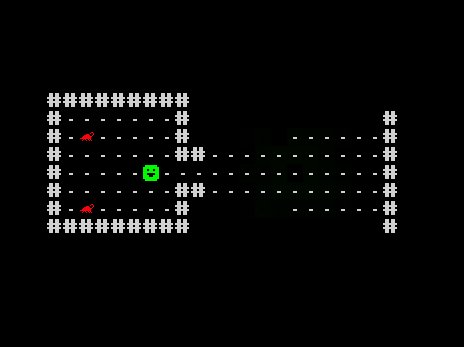
 Fifth try. Minor changes and tweaking. I really liked this one!
Fifth try. Minor changes and tweaking. I really liked this one!
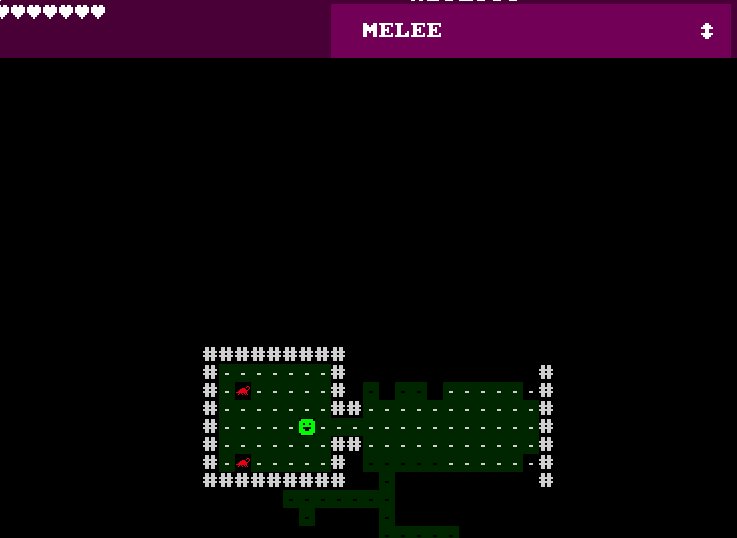
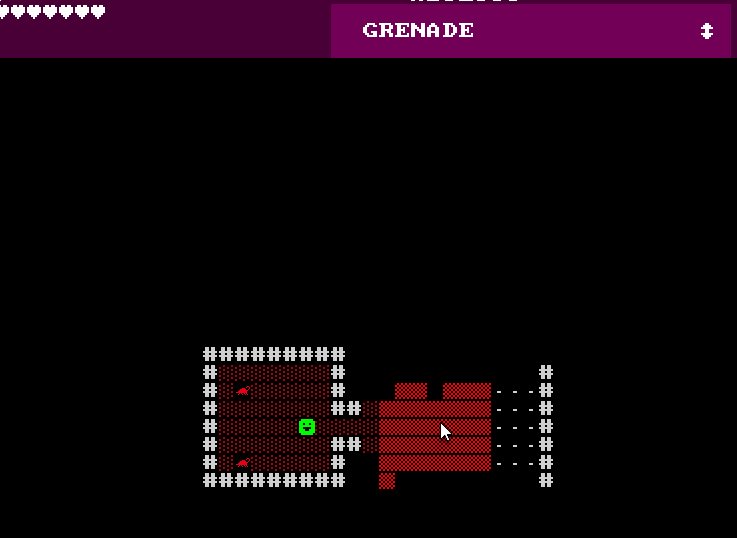
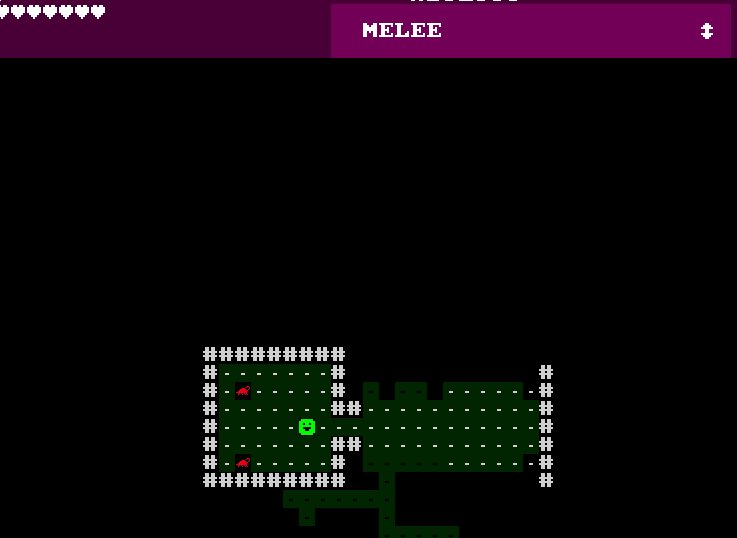
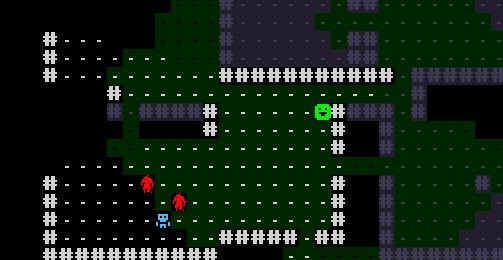
 Here it is together with a fire-trail and damage implementation, how it currently looks in the game.
Here it is together with a fire-trail and damage implementation, how it currently looks in the game.

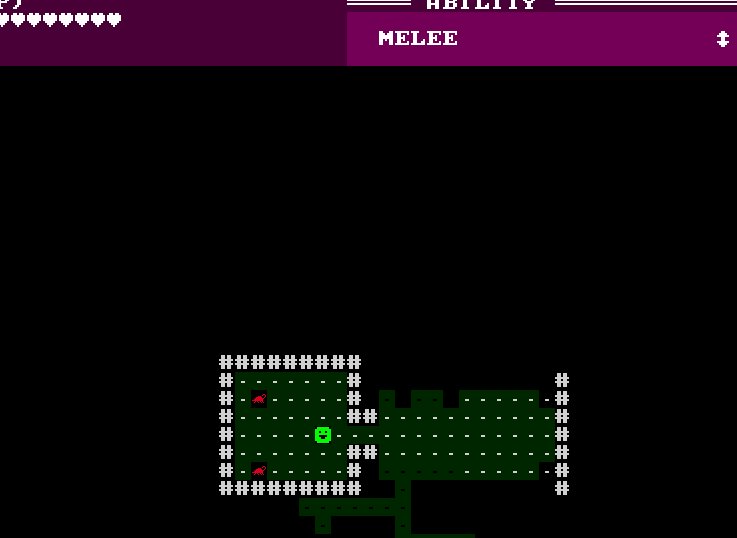
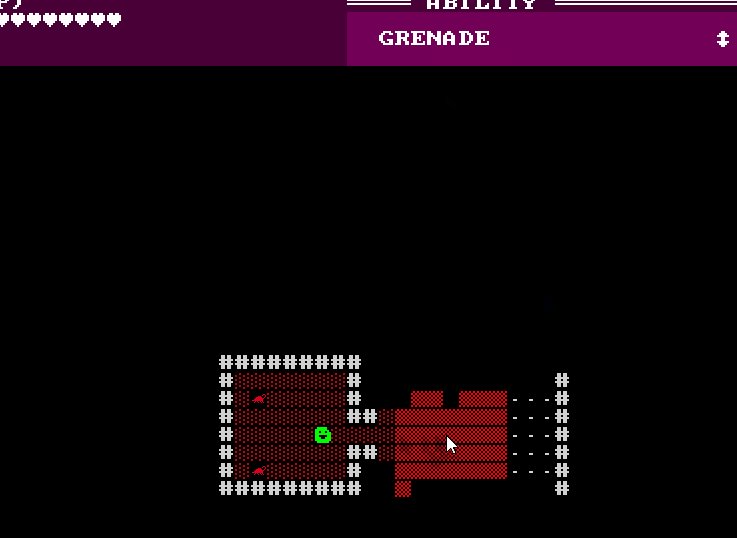
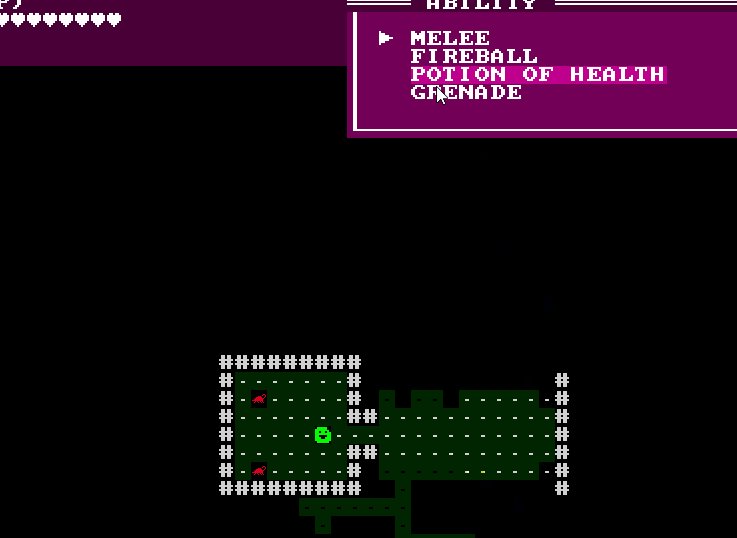
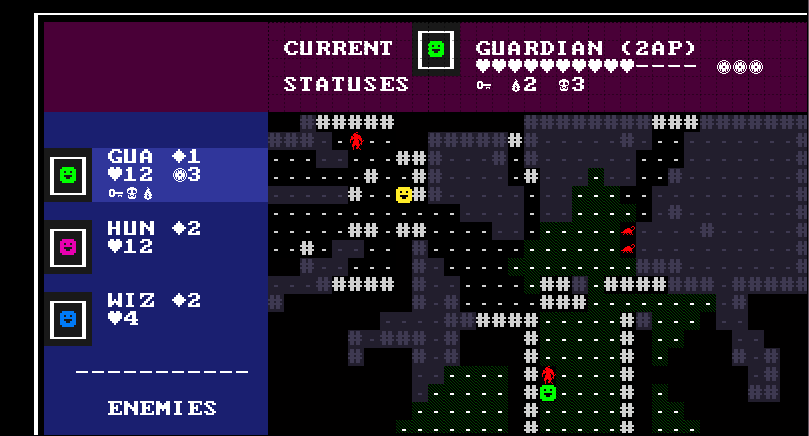
In order to proceed with all features, I figured I need to know how my UI should look and behave. Sat down and tried to do a mockup. Damn design is hard and time consuming (I just want to code). Well, I’m happy enough with how this turned out.
Although it is a bit too much Demeo rip-off right now. Don’t worry too much about it, I’ll move away from that soon enough =)
Demeo managed to win grand slam in UploadVRs Best Of 2021 Awards where it did not only win every single category it was nominated in, it also won the very prestigeful Game of the year!
Demeo won these awards:
And on top of it all, Resolution Games won Best VR Developer.
Very, very, VERY happy about this =D




Among some pretty firece competition, including:
My old, dear, 3.5 years in the making, pet project Demeo managed to take home the prestigeful VR Game of the Year Award. I cannot express how proud and happy I was to receive these news. Me and my awesome team members has worked so hard to make this experience be something really amazing, and both the engagement from our community, and awards like this, makes it feel like it was truly worth it.
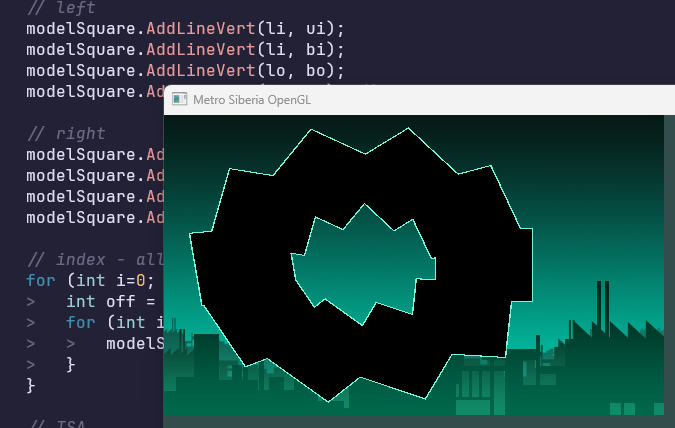
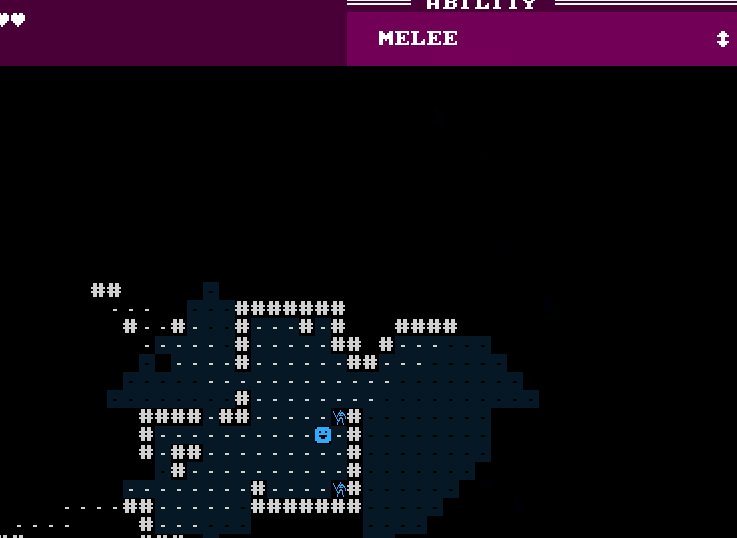
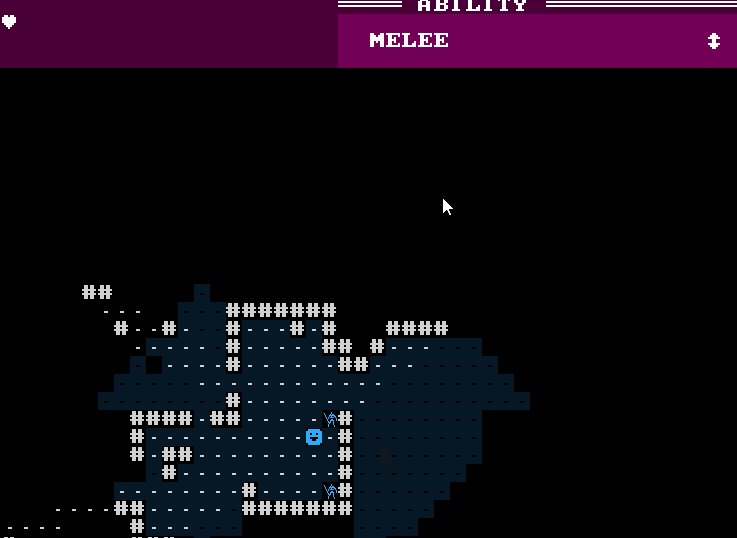
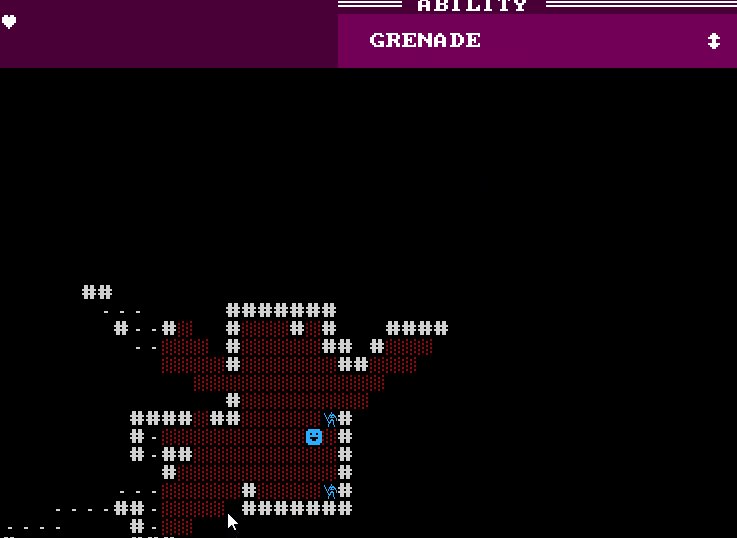
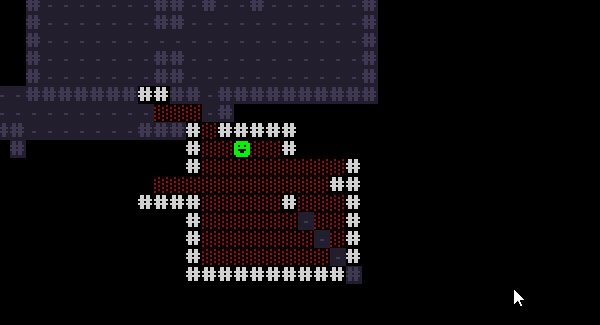
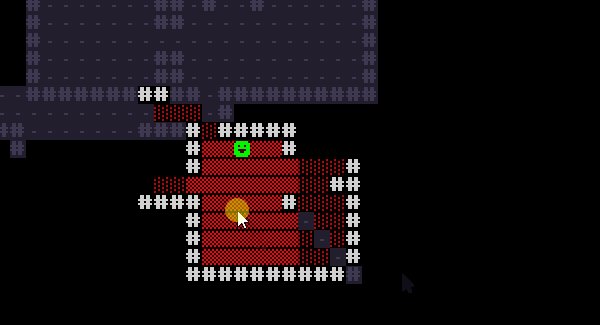
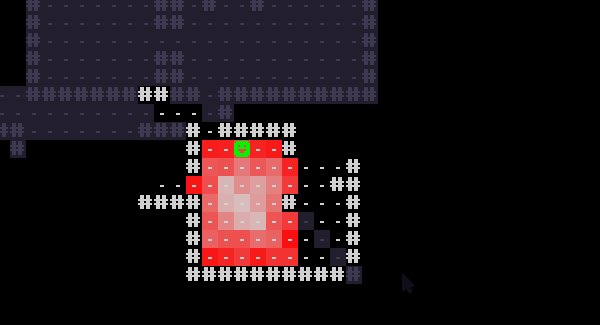
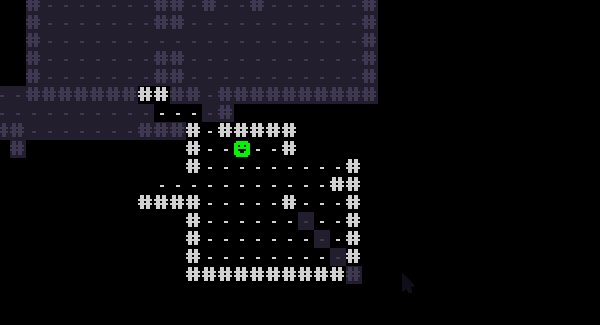
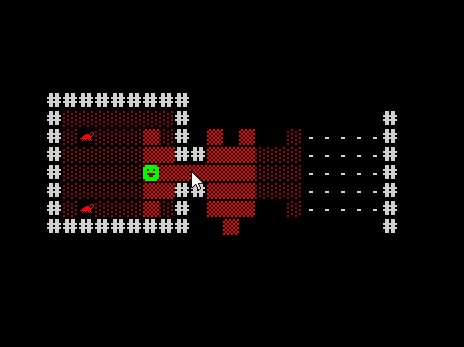
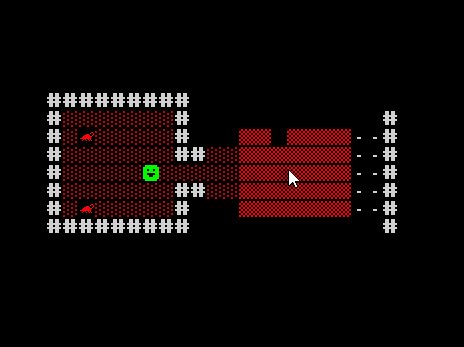
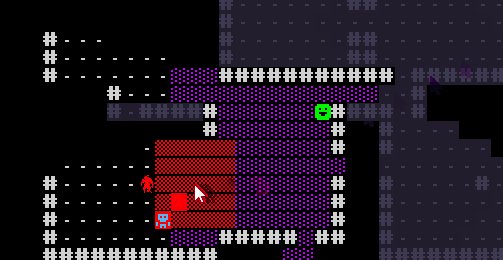
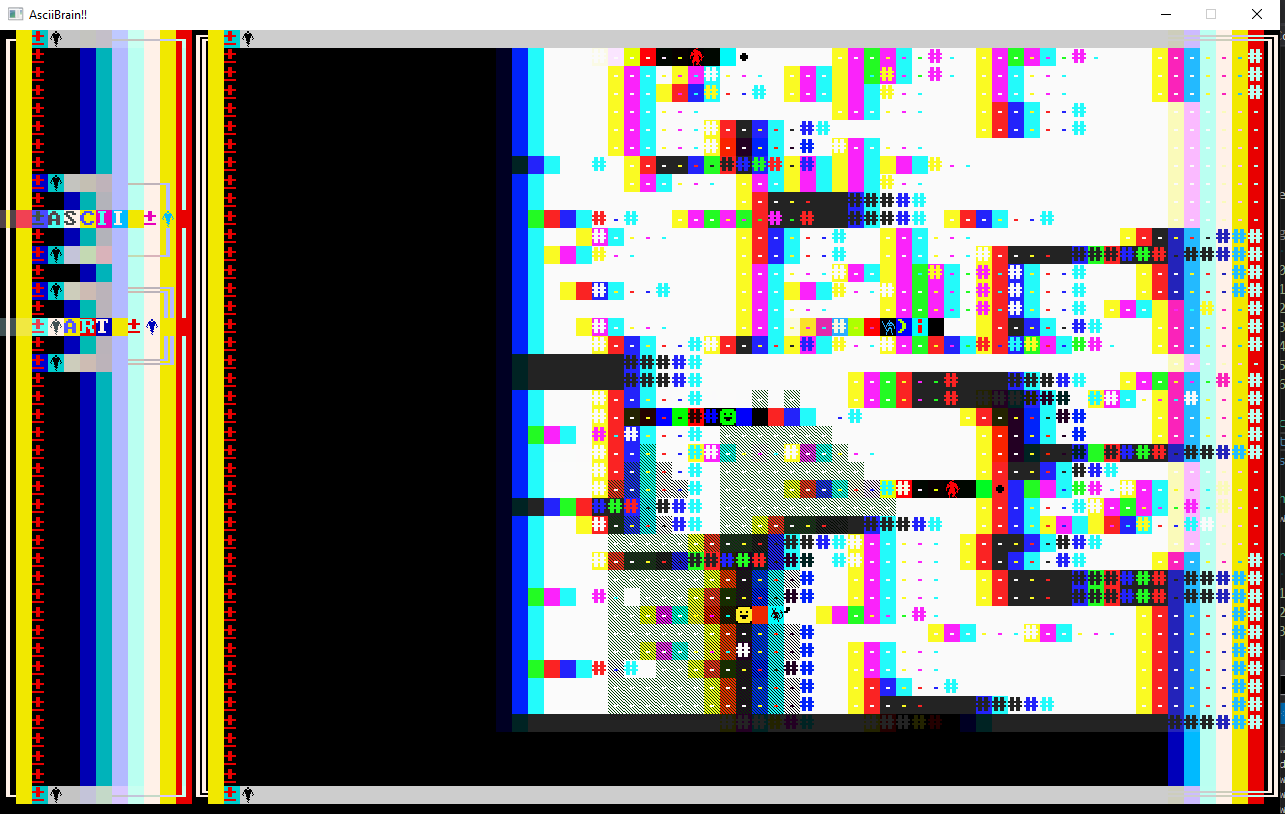
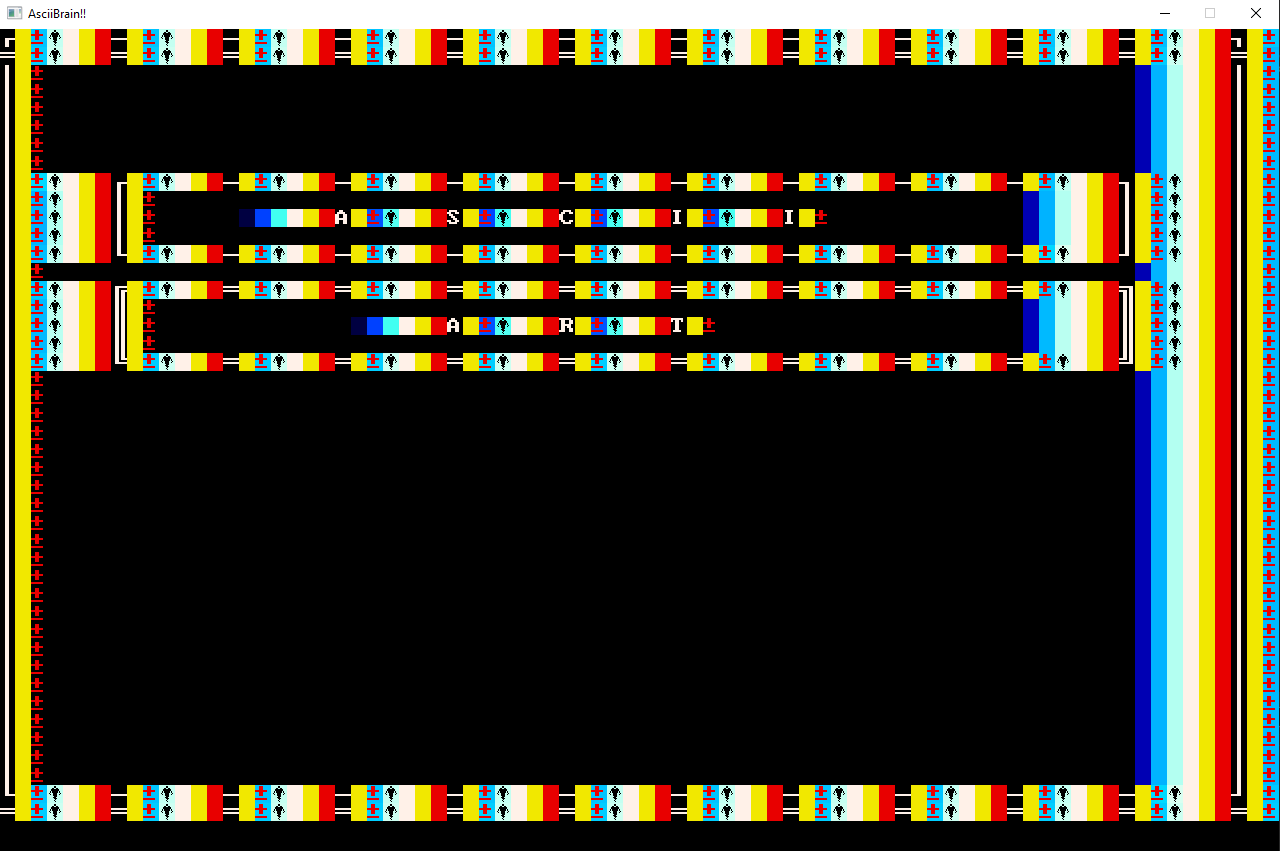
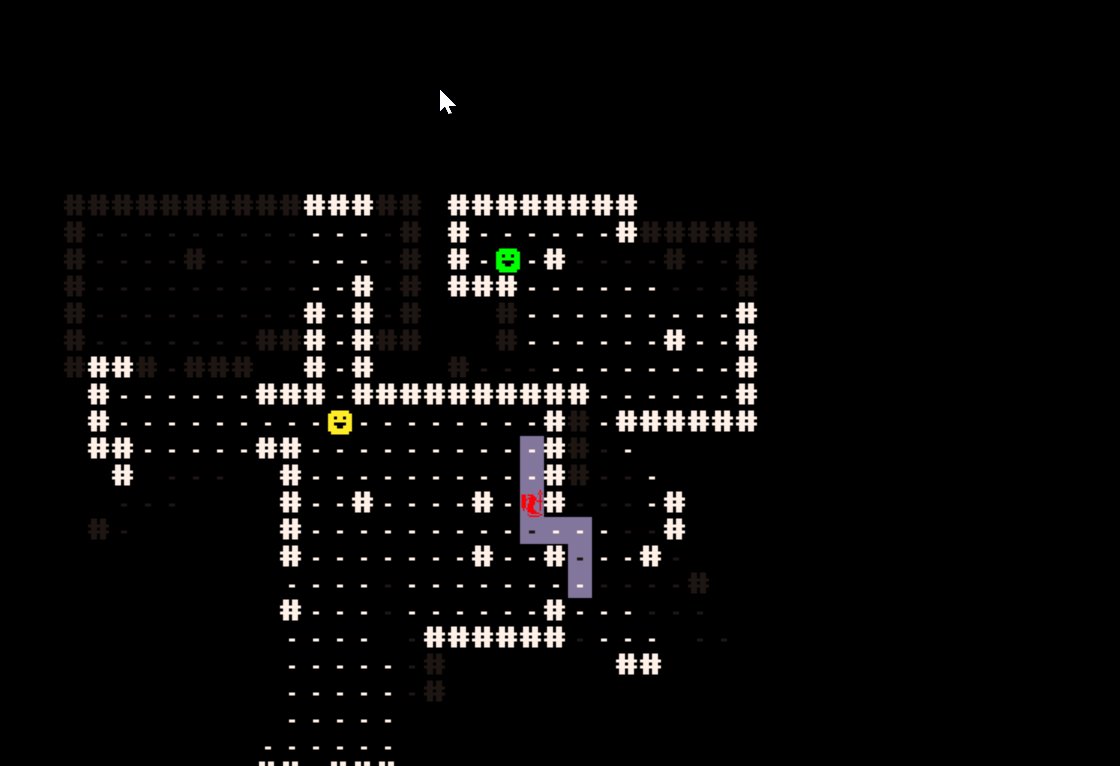
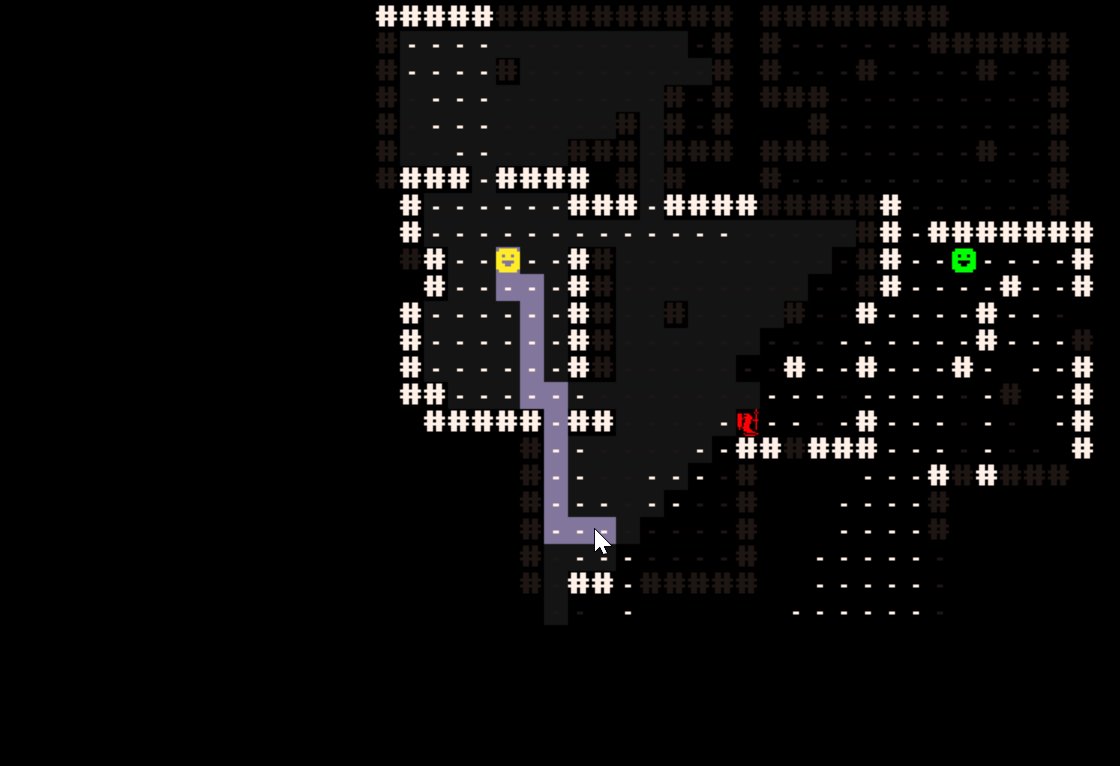
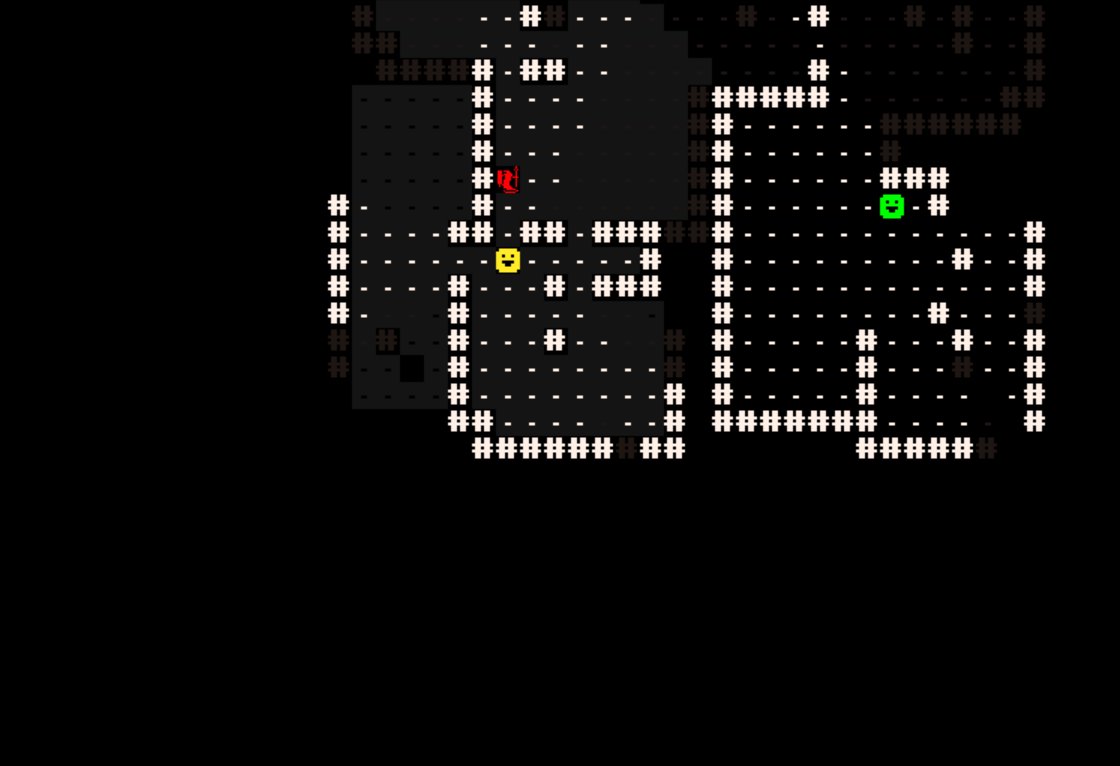
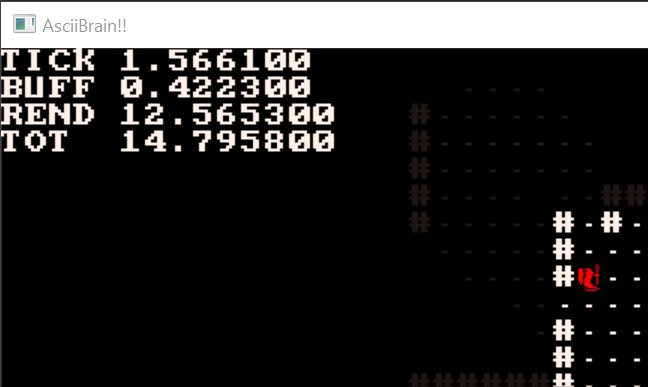
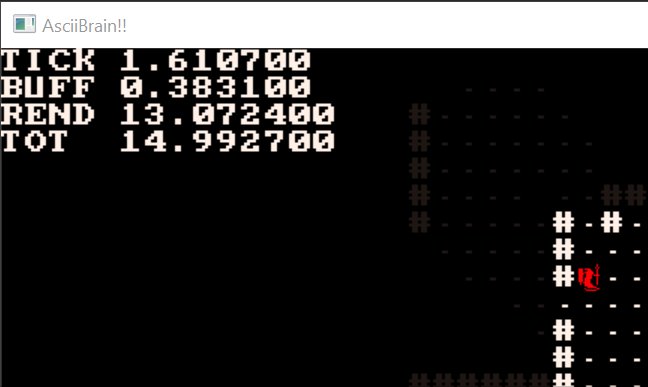
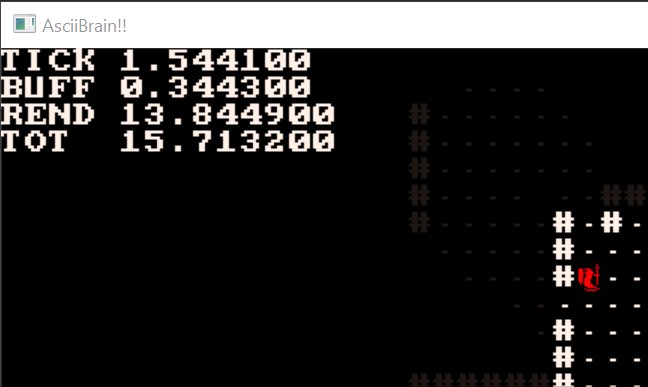
I needed to refactor my rendering pipeline for improved flexibility (adding a speed improvement in the process). But sometthing went a little wrong resulting in the following images…
This might be one of the coolest bug of my entire career!!


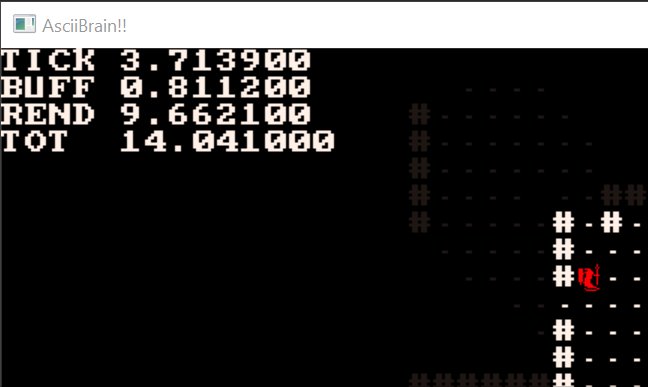
Tiny update this time.


TICK is the number of milliseconds for main update loop
BUFF is when we process our graphics buffer and create the SDL commands to draw it
REND is when SDL actually renders to screen (it’s so high because of VSYNC)
The first value is actually quite high right now, because I’m very wasteful and calculate shadowcasting and A* every frame even when nothing changes.
Just a few months after the initial release, and some very hard work from everyone on the team, we managed to release our second module “Realm of the Rat King”, which added a few new interesting game mechanics (like how darkness limits your view range, which adds the need of torches), which turned out to be brutally difficult.
But with a huge and active community, players soon managed to figure out strategies to help defeat the infamous Rat King.
We finally released this amazing project: a multiplayer boardgame in VR, that I’ve been working on for the past three years. And the result and the reception has been outstanding!
Here is the teaser trailer
First impressions by some pretty famous persons… :-O

Click below to read about my part in the project.
READ MORE >>
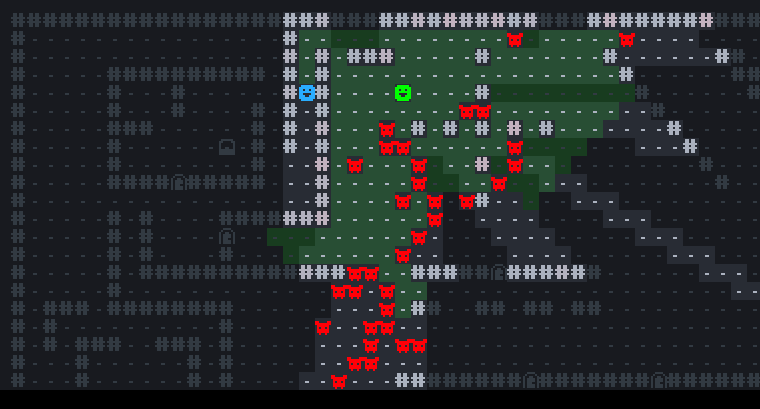
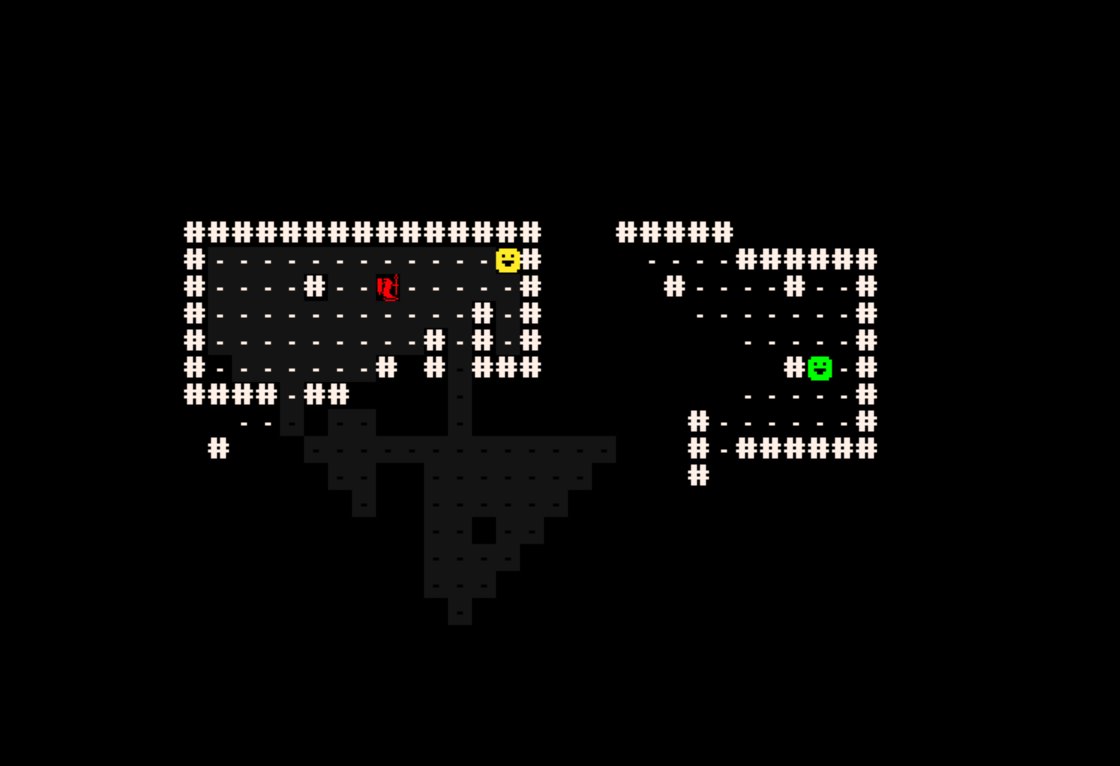
Haven’t written about this in a while, but there is a ton of new stuff going on…
(oh, and those red dudes are not ascii… did some experimentation but did not really like it)
…more to come, I promise =D

Been working a couple of evenings on this little Super Mario Run-clone for my kids to play with. It’s obviously quite early in development, but they love it anyway!
Godot has a pretty decent physics system, but as usual I prefer to do the physics myself. Starting to feel pretty good.