

You know all the basic stuff of git: pull, add, commit, push, log, branch, diff. But want to be able to practically use it. To get actual overview of what’s going on. Here are a few really neat commands with options that might be good candidates for you to add as git aliases.
Ever find yourself doing
git statusgit diff path/to/file1git add path/to/file1You can review each change much faster by using the patch option inside
git add -i
Logging is these things thats important, but also super important if you want to get an overview. Most of these commands can be combined!
Tip number 1:
git log --graph --all
Show log as a graph, and how its relationship with other branches/remotes
Tip number 2 (can be combined with 1)
git log --oneline
Shows a condensed list with only hashes and messages
Tip number 3 (this I don’t see enough of, use it often! Can also be combined with 1):
git log --stat
Shows which files were affected, with a brief addition/deletion summary
I cannot stress how often I find the need to see which files were actually touched by a specific commit.
git show hash:file
Quickly show the file at the specific commit
But git diff hash -- file will compare it to the version in your working directory, and you want to see what changes were introduced in that specific commit! That means you need to compare that version of the file with the version of the file as it looked before that commit. This is actually not as easy as one would wish, but here it comes:
git log -p -1 [-m] [--follow] [hash] file
Let’s break this one down.
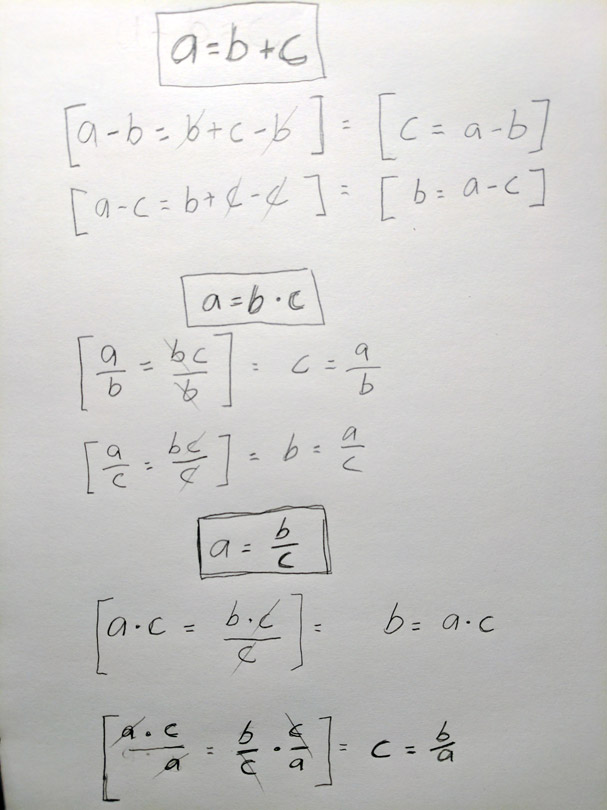
log -p where one would assume git diff-p will log only changes to that specific file-1 (optional) will limit to only one entry, in our case we do-m (optional) will allow us to diff with merge-commits, most likely we do-follow (optional) will follow commit history of file even if it was renamedhash if we omit this it will show the latest introduced change, we might want to inspect an older onefile yeah, no dashes… I do find git syntax to be quite inconsistentI always forget or mix up how to extract variables from a formula when division is involved, which always slows me down as I have to sit with pen and paper to get it straight. So lets just get it straight and simple here, so I can look it up whenever I need it!

(Note: the one furthest down is the interesting one. Not even sure why I have addition in there, but I let it stay.)
A few days ago I came across Markdeep. A simple way to write formatted documents using markdown syntax.
I think markdown syntax is nice, and I’m already using it for all content on this site.
The idea is that you only need a small snippet of javascript text in the bottom of the document. You edit it in your regular notepad app, and view it through a browser. It will fall back to unformatted markdown text (still pretty readable) if it cannot fetch the javascript file.
However the original markdeep.js has a big flaw. At least for me! It cannot detect single line breaks! Like this one. So I modified it a bit.
If you want to use it, just copy and paste the following snippet in the bottom of a text document, and make sure the file ending is .html.
<!-- Markdeep: --><style class="fallback">body{visibility:hidden;white-space:pre;font-family:monospace}</style><script src="http://salomonsson.se/md/markdeep.min.js"></script><script src="http://salomonsson.se/md/markdeep.min.js"></script><script>window.alreadyProcessedMarkdeep||(document.body.style.visibility="visible")</script>
You might want to paste the following at the very top
<meta charset="utf-8">
Last week at work we noticed a huge amount of OutOfMemoryExceptions being reported in the Android app that I work with through Crashlytics.
READ MORE >>I can never remember the short hand notation for Vectors in actionscript 3, so I write it down here once and for all. Hopefully it might even help someone else.
You can declare and instanciate a new Vector by typing one of the following:
// Long way
var vec1:Vector.<int> = new Vector.<int>();
vec1.push(1);
vec1.push(2);
vec1.push(3);
// A little bit better
var vec2:Vector.<int> = Vector.<int>([1, 2, 3]);
// Yeah, I like this one B-)
var vec3:Vector.<int> = new <int>[1,2,3];
I’m pretty experienced with svn, but I’m a total newbie to git – and having some problem remembering the all the command-line syntax, so I’ll use this page as a cheat sheet. Feel free to bookmark =)
READ MORE >>Here are some really good tutorials. They are definetly worth your time!
http://www.bit-101.com/tutorials/ Excellent tutorials by Keith Peters about Perspective, Elasticity, 3D Rotation and more. A good place to start looking for your first steps in 3d!
http://student.kuleuven.be/~m0216922/CG/ Learn some really cool old school computer graphics effects such as perlin noise fire, ray casting or some Image Arithmetic.
A guy named Emanuel Feronato has written a series of tutorials about how to make a game like Metre.Siberia. I think the tutorial is a good place for thoose of you who are pretty new with flash/actionscript, and I’m flattered that he choose MS to make a tutorial of!
http://www.emanueleferonato.com/2008/01/18/create-a-flash-game-like-metro-siberia-underground/